ここではモダンJavaScriptの変数宣言について書きます。
JavaScriptでは従来(2015年以前?)は、「var <変数名>」という形で変数宣言を行っていましたが、
最近のJavaScriptでは、「const <変数名>」「let <変数名>」で変数宣言することがより良いみたいです。
違いを見てみましょう。
※こちらはUdemy
での学習メモです。
varによる変数宣言
まずはvarによる変数宣言を見てみましょう。
// ①varで変数を宣言して、「変数を宣言します」という文字列を代入します
var val1 = "変数を宣言します";
// ②varに違う文字列を代入します
val1 = "違う文字列になったよ";
// ③再宣言します
var val1 = "再宣言したval1だよ";上記の様に、varを使用すると自由に変数の値を変更や再宣言ができてしまいます。
コードが大規模になったり複雑になると、どこで値が変わってるか解読するのに時間がかかるため、
可読性が悪くなります。
letによる変数宣言
次にletによる変数宣言です。
// ①letで変数を宣言して、「変数を宣言します」という文字列を代入します
let val2 = "変数を宣言します";
// ②varに違う文字列を代入します
val2 = "違う文字列になったよ";
// ③再宣言します
let val2 = "再宣言したval1だよ";letは、varと同様に変数の宣言、変数の値の変更が可能です。
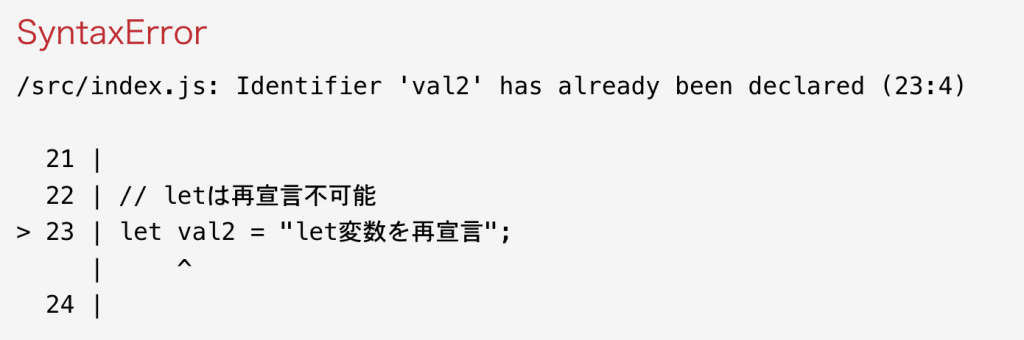
ただし、③の再宣言ができません。
③の再宣言をしてしまうと↓の様にJavaScriptのエラーになります。
(下はブラウザ上に表示されます)

letは、値が変更される変数に使用します。
再宣言はできないため、意図せずに変数が違う使い方がされるなどを防ぐことができます。
constによる変数宣言
つづいて、constによる変数宣言です。
お察しのとおり変更も再宣言も不可の変数宣言です。
まずは宣言して、値を変更してみます。
// ①constで変数を宣言して、「変数を宣言します」という文字列を代入します
const val3 = "変数を宣言します";
// ②varに違う文字列を代入します
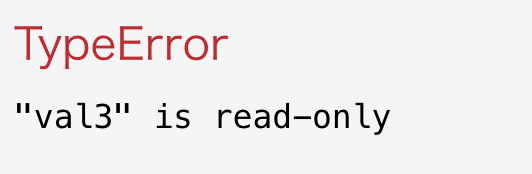
val3 = "違う文字列になったよ";↑の様に②で値を変更すると、↓の様なエラーになります。

続いて再宣言も試してみます。
// ①constで変数を宣言して、「変数を宣言します」という文字列を代入します
const val3 = "変数を宣言します";
// ③再宣言します
const val3 = "再宣言したval3だよ";
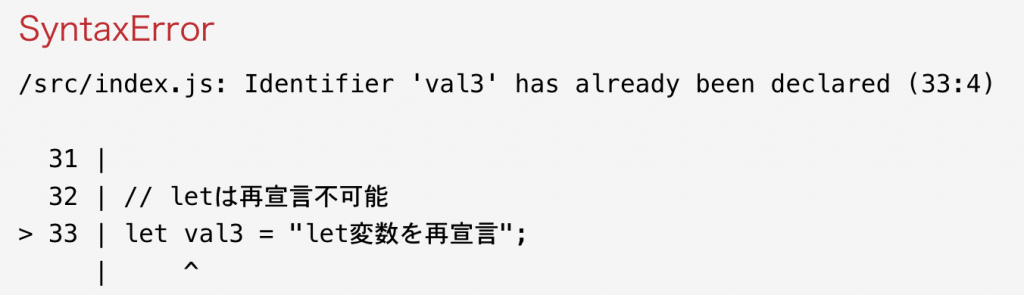
↑のようなエラーとなります。
値の変更が必要ない変数の場合はconstを用いた方がソースコードの可読性が上がります。
チームで開発してたりすると、かなり助かります。
【例外①】constによるオブジェクトの宣言
constによる変数宣言の例外として、オブジェクトの定義があります。
以下の例を見てください。
// ①プロパティval1、val2を保持するオブジェクトobj1を宣言します
const obj1 = {
val1: "val1だよ",
val2: "val2だよ",
};
// ②obj1の中のval1を変更します
obj1.val1 = "val1を変更するよ";↑の様にconstで宣言してもプロパティの値は変更できてしまうので注意が必要です。
同様にプロパティを追加することも可能です。
// ①val1、val2を保持しているオブジェクトobj1を宣言します
const obj1 = {
val1: "val1だよ",
val2: "val2だよ",
};
// ②obj1の中のval1を変更します
obj1.val3 = "val3を追加するよ";val3を追加しても特にエラーにもならず追加されます。
【例外②】constによる配列宣言
オブジェクトと同様に配列も値の変更が可能です。
// ①配列をconstで宣言します
const arr1 = ['val1', 'val2'];
// ②配列の中身を変更します(0番目のval1をval0に変更します)
arr1[0] = "val0";
// ③配列に要素を追加します
arr1.push("val3");上記のように、配列の中身の変更、要素の追加も実行できます。
※他の記事へのリンクはこちらからどうぞ
以下の記事もよかったらどうぞ!