React入門のページです。ReactとはJSXと呼ばれる「js + XML」で感覚的にWebサイトが構築できるものになります。ここでは「Hello World」の表示などの簡単なサンプルプログラム、「トランスパイル」などの用語や便利サイトであるBABELの紹介もしてい ます。
※Udemyでの学習メモです。
JSX
JavaScript構文の拡張。
JSX は React “要素” を生成します。
HTMLをJavaScriptの中に表現できるイメージです。
※注意:JSXでreturnするタグは1つのHTMLタグである必要がある。(長いタグの場合は<React.Fragment>や<div>などで囲むなどの工夫が必要です。
JSXを使用する際の宣言
JSXを使用する場合は、必ずReactをimportする。
import React;簡単な画面表示の例
試しに「Hello World」を画面に表示
import React, { Component } from 'react';
class App extends Component{
render() {
const dom = <h1>Hello World</h1>;
return dom;
}
}
export default App;ブラウザを起動します。以下のコマンドをターミナルで実行します。
% yarn start
定数 domに代入した「<h1>Hello World</h1>」が画面に反映されてます。
定数をHTML内に埋め込む
HTMLの中に別の変数を含めて表示する場合の例
import React, { Component } from 'react';
class App extends Component{
render() {
const change = "Hello Japan";
const dom = <h1>{change}</h1>;
return dom;
}
}
export default App;定数changeを「Hello Japan」と定義して、次の定数domの中で定数をchangeを{}で囲んで呼び出しています。
HTMLのClass属性の指定
<h1 className="test">{change}</h1>;JSXでは「className」という属性を指定して、HTMLのclass属性を指定する。

ブラウザを起動して、HTMLを確認すると「class=”test”」となっていることがわかります。
入力欄をクリックしたらコンソールにメッセージ出力
import React, { Component } from 'react';
class App extends Component{
render() {
return <input type="text" onClick={() => {console.log("text click")}} />;
}
}
export default App;ブラウザを実行

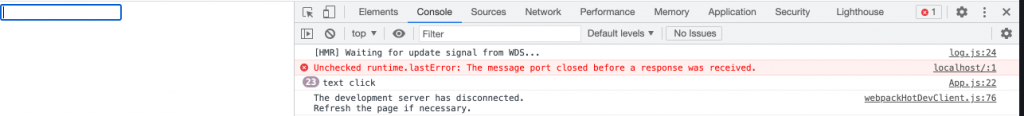
ブラウザに入力欄が表示されて、クリックした場合はコンソールに「text click」という文言が出力されています。
トランスパイル
HTMLとJSXのコードを変換することです。
BABELの使用
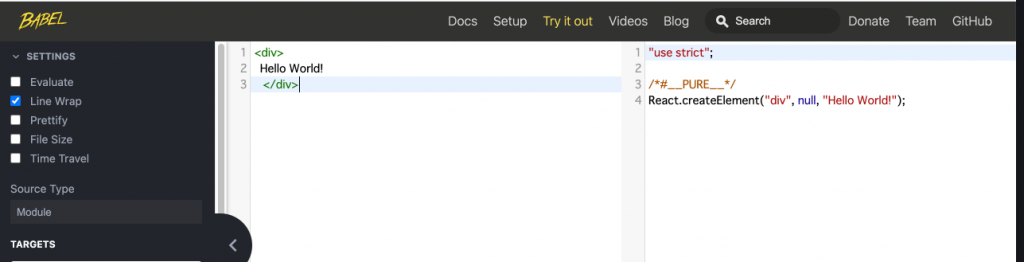
こちらのサイトを使用して、JSX⇔HTMLの変換を確認することができます。

左のペインに表示したいHTMLを入力すると、右側にJSXコードが出力されます。
開発するときには、こちらを参考にされると良いかと思います。
※他の記事へのリンクはこちらからどうぞ